-->
- Visual Studio 2017 Console Application
- Visual Studio Console Application Arguments
- Visual Studio Console Application Vs Windows Application
- Visual Studio Console Application Download
This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
When doing a console application in Java with Eclipse, I see the output being put in a text box in the IDE itself, instead of having a console popping up like in Visual Studio. This comes in handy, as even after the program has exited, I can still make good use of the text that was written in it, as it doesn't get erased until I run it again. Calculator Console Application in C# Visual Studio Beginning C# Visual Studio tutorial shows you how to write code and run an application. Shows coding synt.
Prerequisites
- Visual Studio Code with the C# extension installed. For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
- The .NET 5.0 SDK or later
Create the app
Create a .NET console app project named 'HelloWorld'.
Start Visual Studio Code.
Select File > Open Folder (File > Open... on macOS) from the main menu.
In the Open Folder dialog, create a HelloWorld folder and click Select Folder (Open on macOS).
The folder name becomes the project name and the namespace name by default. You'll add code later in the tutorial that assumes the project namespace is
HelloWorld.Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
The Terminal opens with the command prompt in the HelloWorld folder.
In the Terminal, enter the following command:
The template creates a simple 'Hello World' application. It calls the Console.WriteLine(String) method to display 'Hello World!' in the console window.
The template code defines a class, Program, with a single method, Main, that takes a String array as an argument:
Main is the application entry point, the method that's called automatically by the runtime when it launches the application. Any command-line arguments supplied when the application is launched are available in the args array.
Run the app
Run the following command in the Terminal:
The program displays 'Hello World!' and ends.
Enhance the app
Enhance the application to prompt the user for their name and display it along with the date and time.
Open Program.cs by clicking on it.
The first time you open a C# file in Visual Studio Code, OmniSharp loads in the editor.
Select Yes when Visual Studio Code prompts you to add the missing assets to build and debug your app.
Replace the contents of the
Mainmethod in Program.cs, which is the line that callsConsole.WriteLine, with the following code:This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. It stores this string in a variable named
name. It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable nameddate. And it displays these values in the console window. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.NewLine is a platform-independent and language-independent way to represent a line break. Alternatives are
nin C# andvbCrLfin Visual Basic.The dollar sign (
$) in front of a string lets you put expressions such as variable names in curly braces in the string. The expression value is inserted into the string in place of the expression. This syntax is referred to as interpolated strings.Save your changes.
Important
In Visual Studio Code, you have to explicitly save changes. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Run the program again:
Respond to the prompt by entering a name and pressing the Enter key.
Press any key to exit the program.
Visual Studio 2017 Console Application
Additional resources
Next steps
In this tutorial, you created a .NET console application. In the next tutorial, you debug the app.
Here you will learn how to use Entity Framework Core with Code-First approach step by step. To demonstrate this, we will create a .NET Core Console application using Visual Studio 17 (or greater).
The .NET Core Console application can be created either using Visual Studio 2017 or Command Line Interface (CLI) for .NET Core. Here we will use Visual Studio 2017.

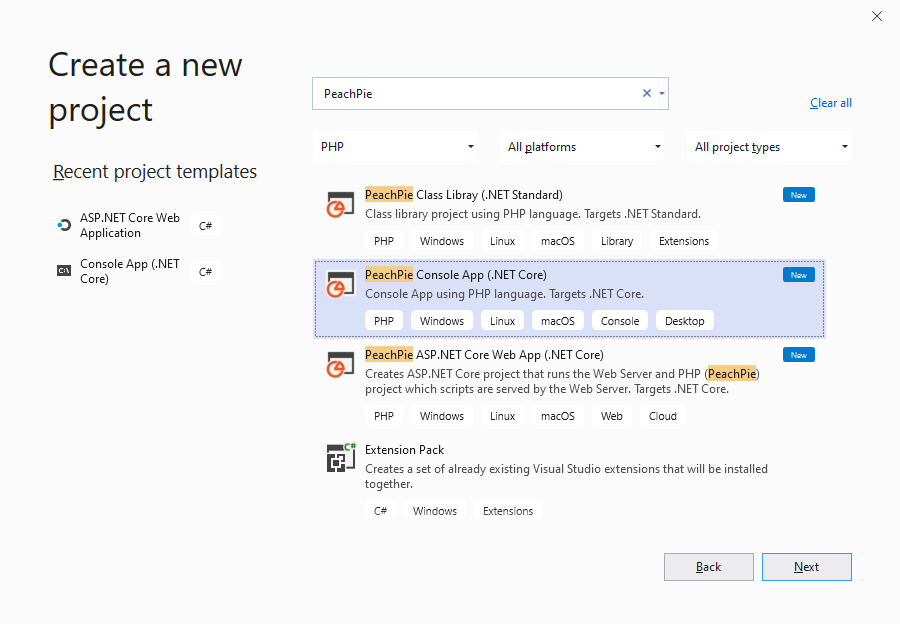
To create .NET Core Console application, open Visual Studio 2017 and select on the menu: File -> New -> Project.. This will open the New Project popup, as shown below.
In the New Project popup, expand Installed -> Visual C# in the left pane and select the Console App (.NET Core) template in the middle pane. Enter the Project Name & Location and click the OK button to create a console application, as shown below.
Now, we need to install EF Core in our console application using Package Manager Console. Select on the menu: Tools -> NuGet Package Manager -> Package Manager Console and execute the following command to install the SQL Server provider package:
PM> Install-Package Microsoft.EntityFrameworkCore.SqlServerLearn more about installing EF Core in the EF Core Installation chapter.
Creating the Model
Visual Studio Console Application Arguments
Entity Framework needs to have a model (Entity Data Model) to communicate with the underlying database. It builds a model based on the shape of your domain classes, the Data Annotations and Fluent API configurations.
The EF model includes three parts: conceptual model, storage model, and mapping between the conceptual and storage models. In the code-first approach, EF builds the conceptual model based on your domain classes (entity classes), the context class and configurations.EF Core builds the storage model and mappings based on the provider you use. For example, the storage model will be different for the SQL Server compared with DB2.
EF uses this model for CRUD (Create, Read, Update, Delete) operations to the underlying database.
So, we need to create entity classes and context classes first. The followings are simple entity classes for Student and Course:

Now, we need to create a context class by deriving the DbContext, as shown in the previous chapter. The following SchoolContext class is also called context class.

The above context class includes two DbSet<TEntity> properties, for Student and Course, type which will be mapped to the Students and Courses tables in the underlying database.In the OnConfiguring() method, an instance of DbContextOptionsBuilder is used to specify which database to use.We have installed MS SQL Server provider, which has added the extension method UseSqlServer on DbContextOptionsBuilder.
The connection string 'Server=.SQLEXPRESS;Database=SchoolDB;Trusted_Connection=True;' in the UseSqlServer method provides database information: Server= specifies the DB Server to use, Database= specifies the name of the database to create and Trusted_Connection=True specifies the Windows authentication mode.EF Core will use this connection string to create a database when we run the migration.
After creating the context and entity classes, it's time to add the migration to create a database.

Adding a Migration
EF Core includes different migration commands to create or update the database based on the model.At this point, there is no SchoolDB database. So, we need to create the database from the model (entities and context) by adding a migration.
We can execute the migration command using NuGet Package Manger Console as well as dotnet CLI (command line interface).
In Visual Studio, open NuGet Package Manager Console from Tools -> NuGet Package Manager -> Package Manager Console and enter the following command:
PM> add-migration CreateSchoolDBIf you use dotnet CLI, enter the following command.
> dotnet ef migrations add CreateSchoolDBThis will create a new folder named Migrations in the project and create the ModelSnapshot files, as shown below.
Learn more about it in the Migration chapter.
After creating a migration, we still need to create the database using the update-database command in the Package Manager Console, as below.

Visual Studio Console Application Vs Windows Application
Enter the following command in dotnet CLI.
> dotnet ef database updateVisual Studio Console Application Download
This will create the database with the name and location specified in the connection string in the UseSqlServer() method.It creates a table for each DbSet property (Students and Courses) as shown below.
This was the first migration to create a database. Now, whenever we add or update domain classes or configurations, we need to sync the database with the model using add-migration and update-database commands.
Reading or Writing Data
Now, we can use the context class to save and retrieve data, as shown below.
Thus, you need to perform these steps to use Entity Framework Core in your application. Visit Saving Data and Querying chapters to learn more about saving and retrieving data in EF Core.